Web接口基础知识:GET和POST两种请求方法的区别
栏目分类:帮助教程
发布时间:2019-08-11
阅读次数:3541
这个问题,如果延展开来,可以写成几万字的Web开发科普文。GET和POST是HTTP请求的两种最常见最常用的基本方法,在我们以前上小学初中的时候,课本上把互联网比喻为信息高速公路。既然是高速公路,就得有交通规则对不对。不然你开拖拉机的、和开大卡车的都在一条路上飙车,很容易堵车是不是。因此信息高速公路的交通规则中,就有一条特别规定了,开拖拉机的和开卡车分别应该走什么车道。开拖拉机的运载的货物相对比较少,也很容易看出来运载的是什么货物,因此建议走get车道,虽然路窄一点但好在过关卡的时候不用下车检查。大卡车运载的货物比较多还比较隐蔽,因此走post车道。
制定这个交通条例的是谁呢?就是我们访问所有网站前面都会加上的那个http(例如http://www.qq.com),它的中文名叫超文本传输协议。
而HTTP的底层又是基于TCP/IP(相当于互联网世界的交通法),中文名叫传输控制协议或者因特网互联协议。所以GET和POST的底层也是TCP/IP,都是TCP链接。GET和POST能做的事情也是一样的,都是公路上的运输工具。你非要给GET加上request body,给POST带上url参数,技术上稍微伪装下也是可以。但问题是,不同的浏览器和服务器都对GET规定了发送和接受上限,一般就是几K到几十K的字节,能传送的数据信息非常有限,只适合一些简单的信息传递。
我们来看两个具体的例子:
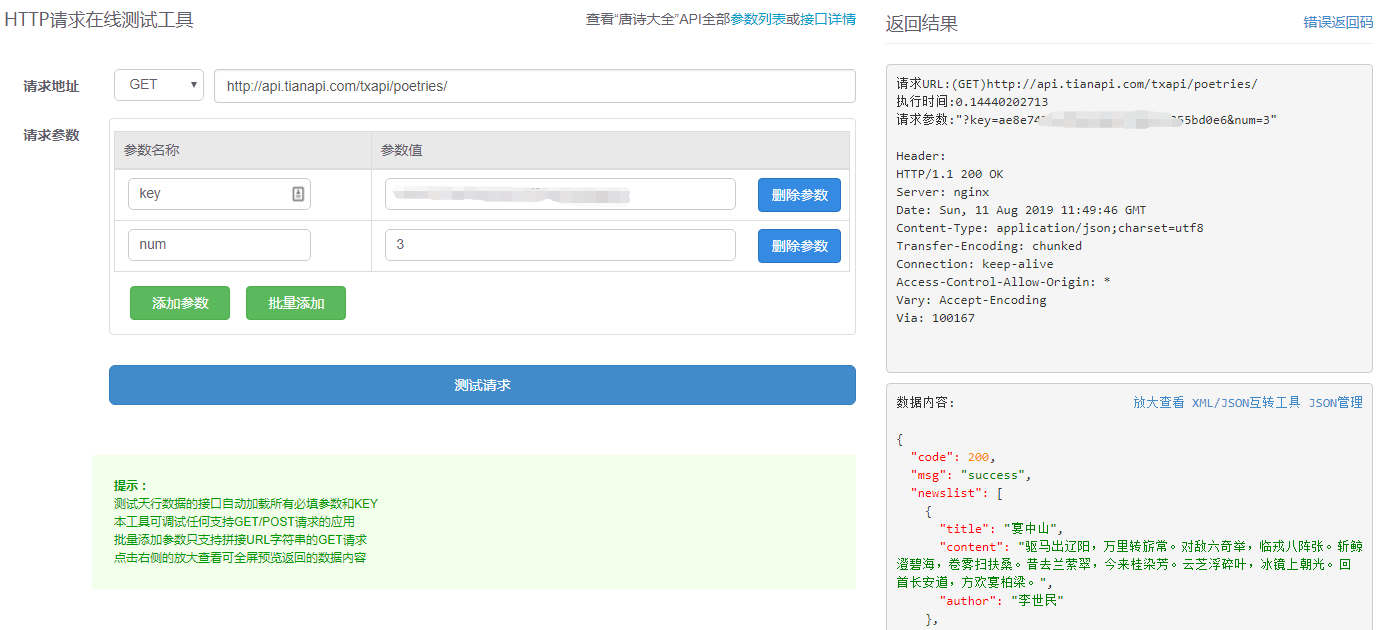
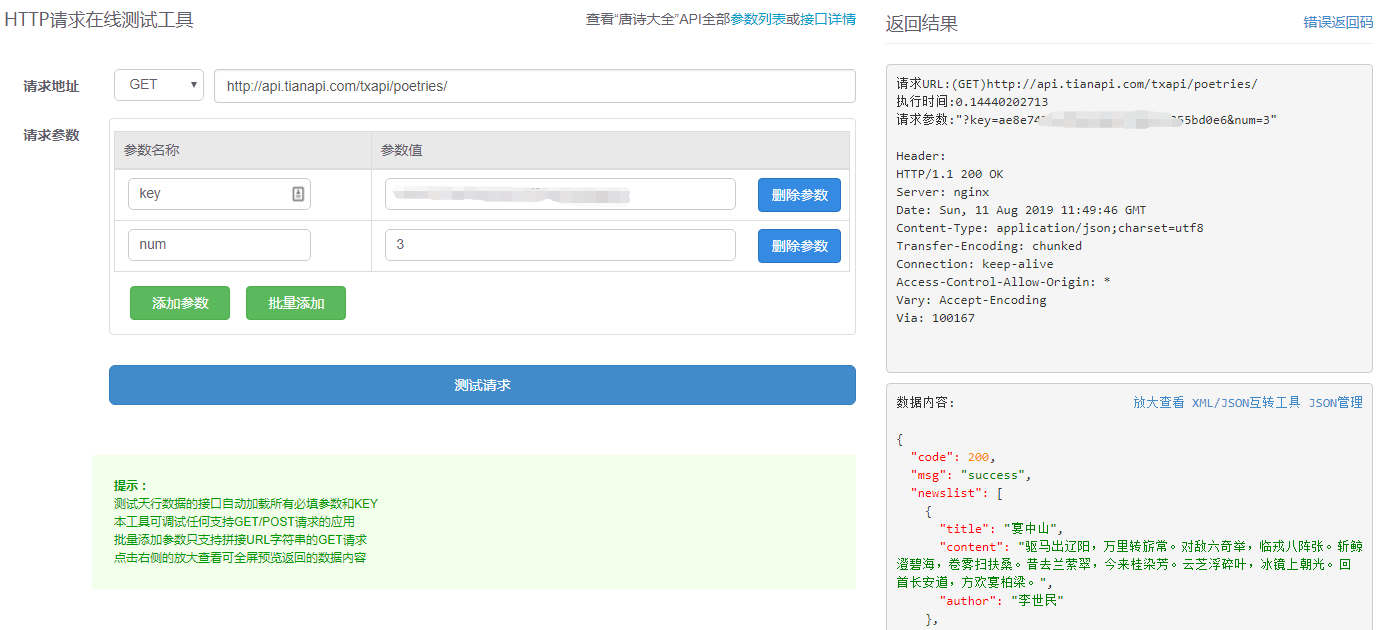
图1是一个get请求,他的参数是拼接在url(query string)里的。
如唐诗三百首的API:

它分为3个部分,蓝色部分是URI(注意URI不等于URL)、红色部分是参数、绿色部分是参数值。当你访问这个地址时,就等于告诉了服务器,我的“身份证号”是XXX,我需要你返回3条数据。当你发送访问请求时,浏览器会把http header和data(也就是参数和参数值)一并发送出去,服务器响应http 200 状态码和返回请求内容。

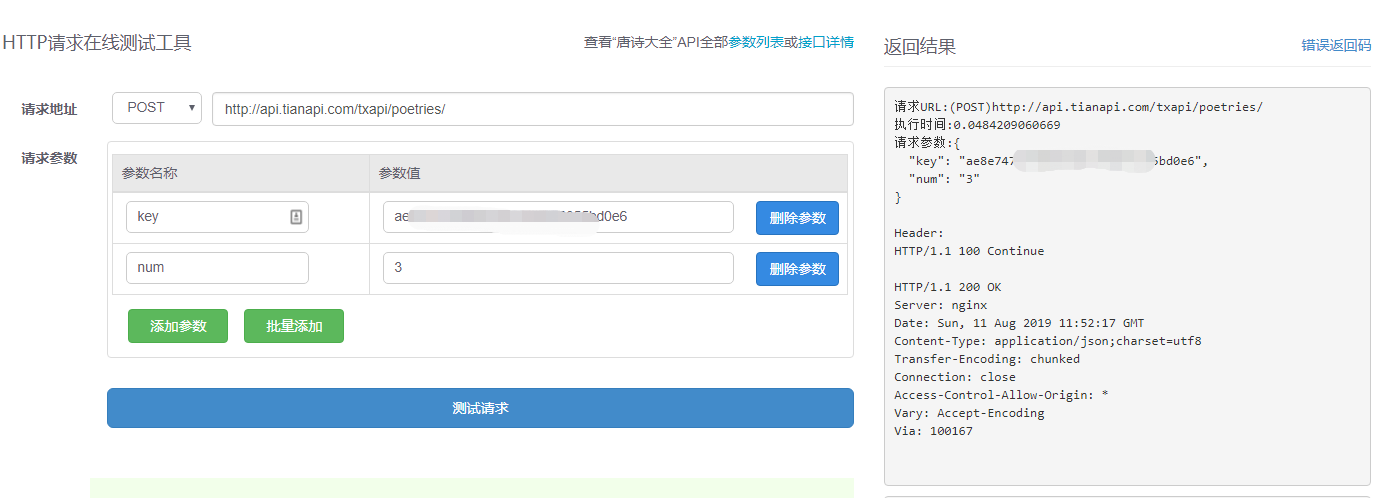
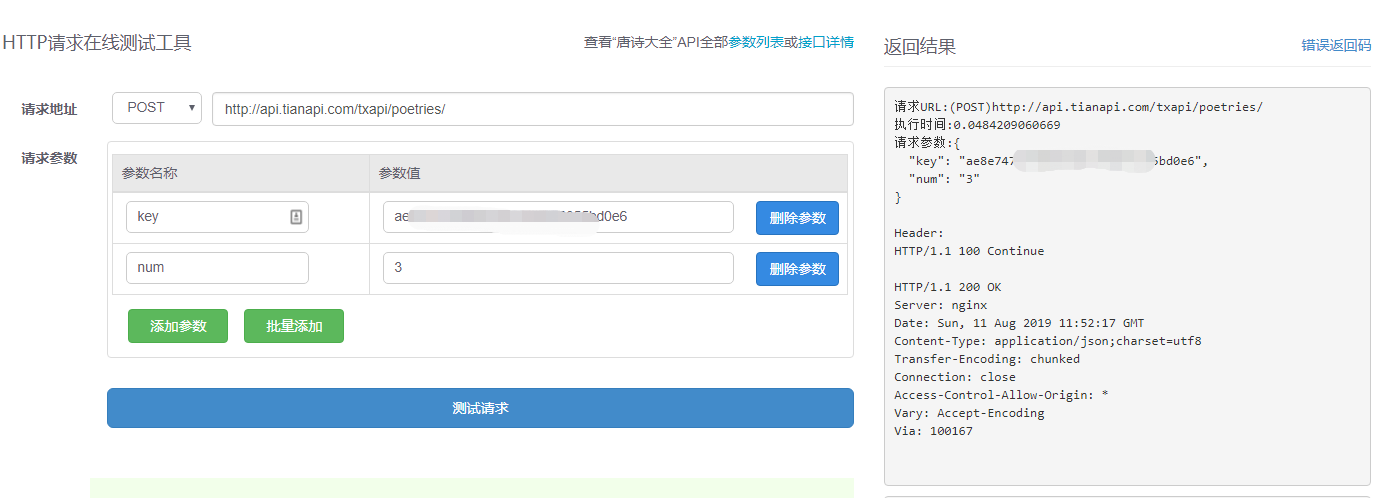
图2是一个post请求,它的参数是在request body(请求体)中的,以键值对的形式传递参数。post与get一个很重要的区别是,post请求时浏览器先发送header,服务器响应100 continue,浏览器再发送data(也就是参数和参数值),服务器响应 http 200 状态码和返回请求内容。
唐诗三百首:
http://api.tianapi.com/txapi/poetries/{
"key": "XXX",
"num": "3"
}

所以对于像唐诗三百首这样的接口,数据传递非常简单,用get方式传递数据是比较合适的。但对于像图像垃圾分类接口,其中img参数,需要传递经base64编码后的数据,那就非常大了。一张图片1M大小的图片经过base64编码后,他的实际大小都会>1M,远远超过get方式能传递的数据大小,应该就必须用post的方式传递数据。
天行数据的接口绝大多数只支持get方式请求,在接口文档的请求方式和请求参数中都有标注说明,get的参数位置urlParam,post的参数位置body,对于只支持post方式请求的个别接口,会在文档中额外用红色文本提示。大家在调用接口时,一定要注意查看。当你调用接口时,返回码提示缺少240=>缺少key参数,或者280=>缺少必要的参数,都说明你当前请求方式不对。
另外,上面的举例都只说明了get和post对于传输数据量大小的区别,实际上他们的区别还有非常多,这块大家可以自行网络搜索了解。