小程序接入天行数据消息推送
栏目分类:帮助教程
发布时间:2017-06-07
阅读次数:5377
除了可以在小程序中调用天行数据,还可以将天行数据接入消息推送,支持查看客服消息记录和设置推送内容,并可以通过“天行数据life”小程序实现移动端管理。
一,设置小程序消息推送内容
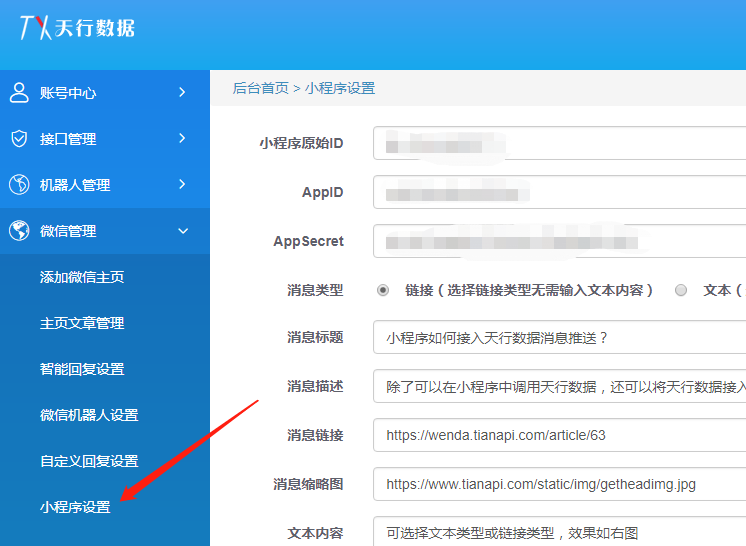
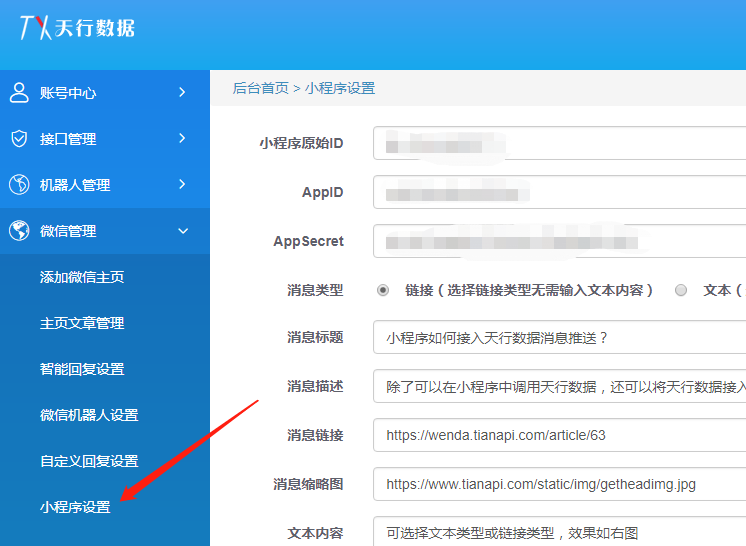
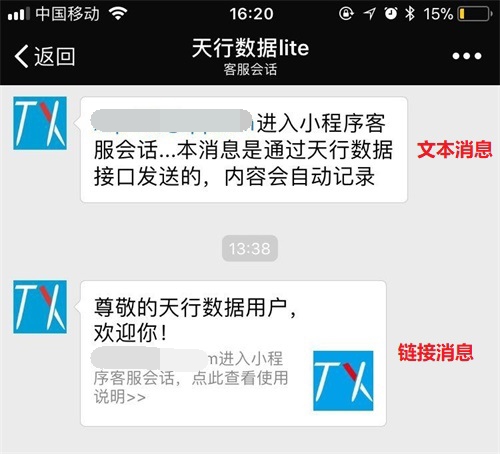
访问天行数据官网,依次点击控制台 - 微信管理 - 小程序设置,即可设置小程序消息推送内容,可以选择推送普通的文本内容形式或者图文链接形式,在网页右边可以查看效果。

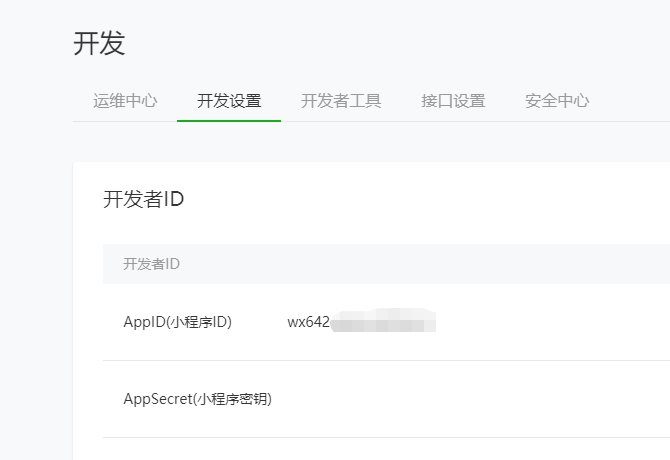
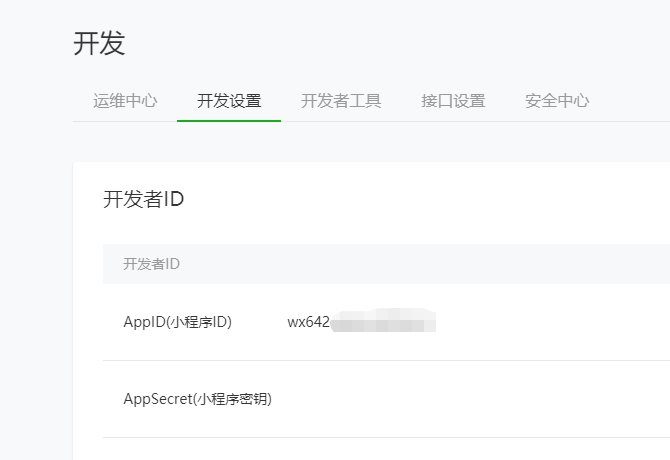
请注意:小程序AppID和AppSecret,请使用你的小程序账号登录微信公众平台 - 开发 - 开发者ID中获得,小程序原始ID可在微信公众平台 - 设置 - 基本设置最底下获得。

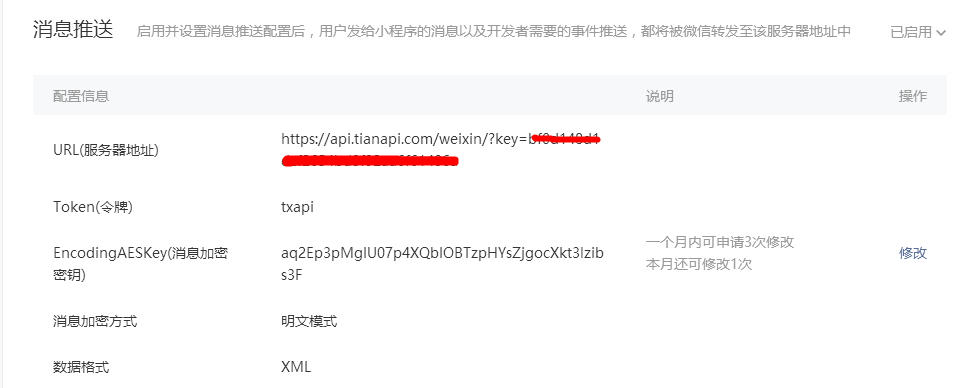
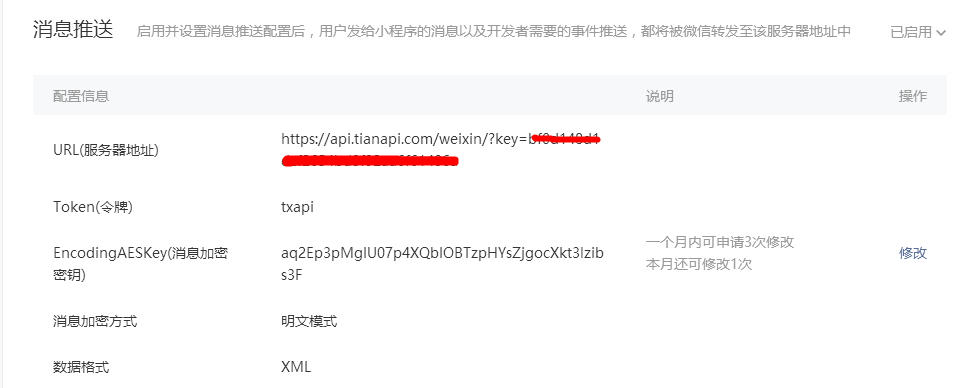
二,登录微信公众平台后台,依次点击开发设置 - 消息推送 - 启用,按下图所示配置信息URL(服务器地址):https://api.tianapi.com/weixin/?key=APIKEY
Token(令牌):txapi
消息加密方式:明文模式
数据格式:XML

(微信智能接口文档:
https://www.tianapi.com/apiview/81 三,在小程序页面布局文件wxml中放置客服会话按钮
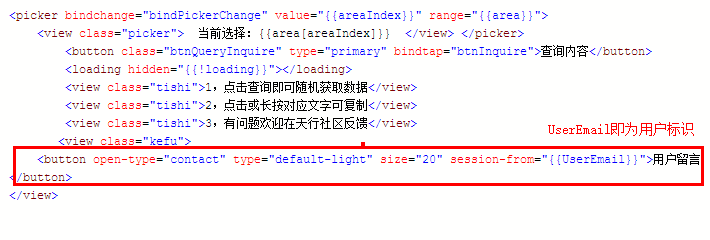
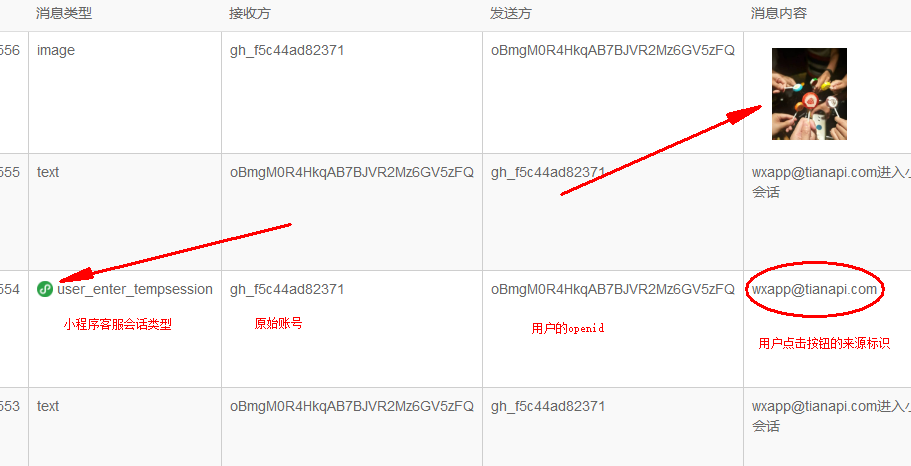
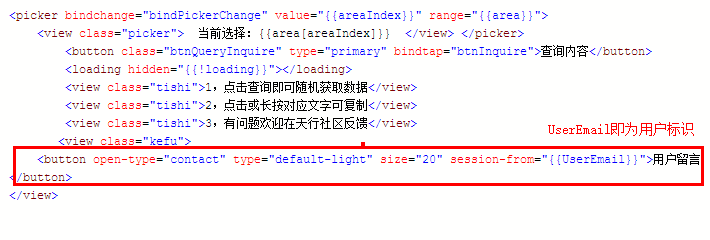
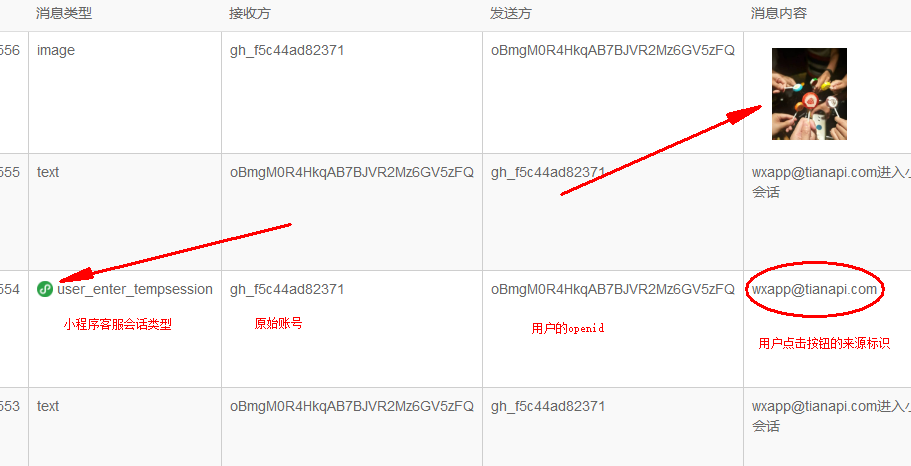
如在小程序页面放置客服会话按钮,button类型为contact,会话来源session-from可以设置为用户昵称等,在用户点击客服按钮后,天行数据会将记录相关信息,在微信管理-交互日志中可以查询到所有推送内容,并且会有明显的标识。如果需要在推送消息内容中直接显示会话来源,可以在设置消息推送内容时,放置代码{SessionFrom}即可。例如:{SessionFrom}欢迎你!
<button open-type="contact" type="default-light" size="20" session-from="{{UserEmail}}">用户留言</button>
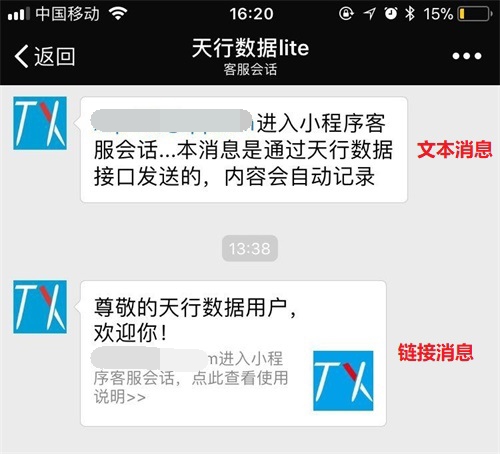
四,在小程序中点击客服会话按钮(如用户留言)后,系统会将你设置的消息内容推送到用户微信上。

五,在天行数据控制台 - 微信管理 -交互日志中可以查看相关信息

六,相关请求信息可以在天行数据PC端和小程序端查看