各大知识社区上,经常会有段子手,凭借着满腹才(逗)华(比),写出惊天地泣鬼神的神回复!初看之下拍案叫绝,细品之下回味无穷。
主要的25行核心代码,逻辑层(小程序主要的数据交互都在这里)page/index/index.js:
Page({
data: {},
Tianapi: function () {
this.onLoad();
},
onLoad: function () {
var that = this
wx.request({
url: 'https://api.tianapi.com/txapi/godreply/', //天行数据历史一句话接口
data: {
key: '' //apikey请在https://www.tianapi.com中获得
},
success: function (res) {
console.log(res.data.code)
that.setData({
title: res.data.newslist[0].title,
content: res.data.newslist[0].content
})
},
fail: function (err) {
console.log(err)
}
})
}
})
视图层(逻辑层的数据会反馈到这里)结构page/index/index.wxml:
<view class="container">
<view class="godreply">
<view class="title">{{title}}</view>
<view class="content">{{content}}</view>
</view>
<view class="row">
<view bindtap="Tianapi" class="rand">再来一个</view>
<button class="share" open-type="share">转发分享</button>
</view>
</view>
表现层(定义界面的字体、颜色等)page/index/index.wxss:
page{
background: rgb(252, 251, 251);
font-size: 16px;
}
.godreply {
margin-top: 30rpx;
padding: 14px;
font-family:"黑体-简";
color: #222;
}
.godreply .title{
font-size: 18px;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
background: #10a6e2;
padding: 12px;
text-align: center;
color: #fff;
}
.godreply .content{
background: #fff;
padding: 20px;
border-radius: 20px;
box-shadow: 0 20px 10px #f2f2f2;
overflow: hidden;
}
.row{
margin: 100px 30px;
color: #888;
background: #f2f2f2;
font-size: 14px;
}
.rand{
padding: 10px 30px;
border-radius: 12px;
float:left;
}
.share{
padding: 3px 30px;
color: #999;
border-radius: 12px;
float:right;
font-size: 14px;
}
button::after {
border: none;
}
最后,配置文件(标题、导航、网络请求超时)page/index/index.json
{
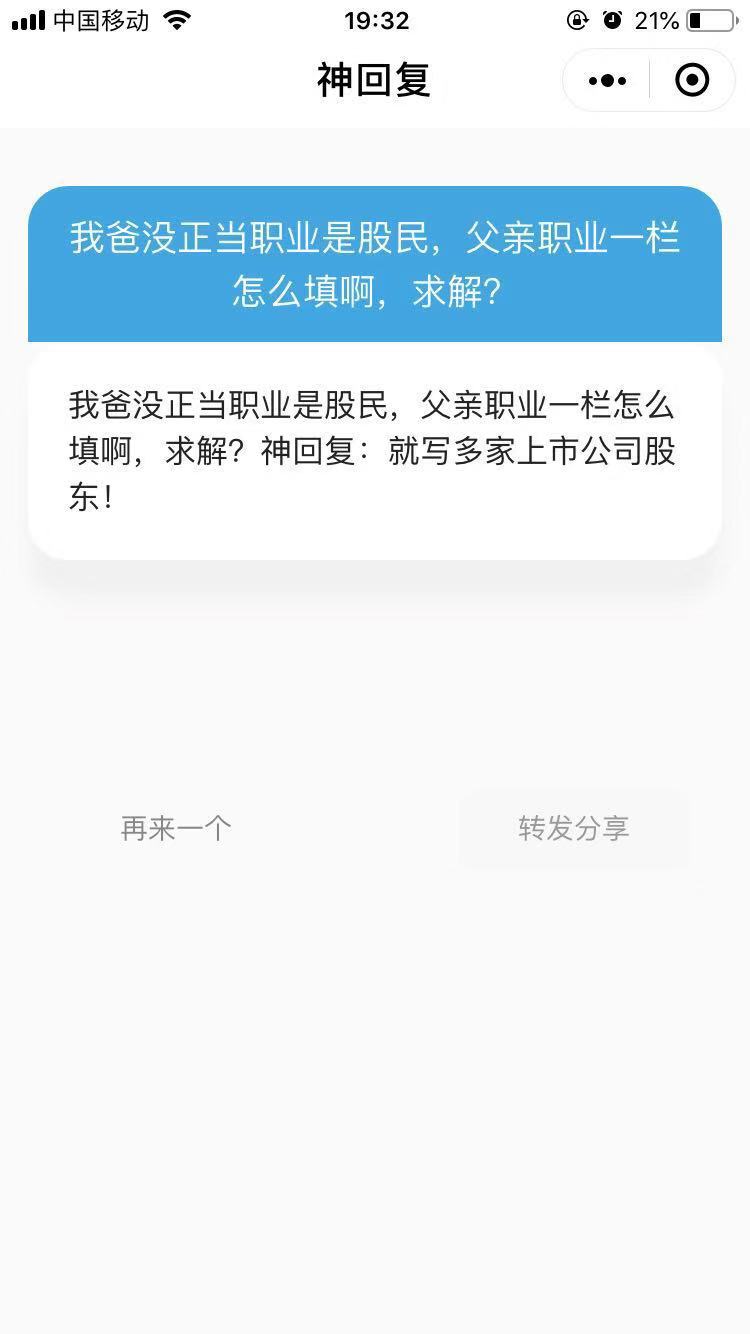
"navigationBarTitleText": "神回复"
}
就这样,小程序就完成了。导入到微信web开发者工具,点击预览就可以看到效果,大家可以举一反三,把第一个文件逻辑层index.js第九行的请求地址url,改成天行数据上其他的接口地址,就可以调用不同的数据到小程序里了。